Accessibility for the HTML Canvas with ZIM (six) – Easy to Code with #ZIMjs and #CreateJS.
ZIM (six) http://zimjs.com has launched with accessibility for screen readers on the HTML Canvas for destop and mobile. Try Accessibility tests here: http://zimjs.com/accessibility. Testing was done on Windows Narrator, Apple Mac / iOS Voice Over and Android Talk Back.
Here is what you need to do – after you have placed your objects on the stage, use:
var accessibility = new Accessibility();
Wow… so that’s not too hard. The objects will be made accessible in the order they are one stage. You can also specify a tabOrder array with a different order, or with only some display objects or other objects that are not currently on the stage. You can also specify custom titles in the tabOrder array. You can pass this in as a parameter or use the tabOrder property:
accessibility.tabOrder = [pad, {obj:pic, title:"cats cuddling"}];
ZIM Accessibility puts html tags the screen reader reads underneath the canvas. To make sure these stay in the right positions, the resize() method must be called when the window resizes:
frame.on("resize", function(){accessibility.resize();});
ZIM 6.1.0 features a ResizeManager that can be used to resize any object that has a resize method – for instance: Layout, Pages, Grid, Guide, TextArea, Loader and Accessibility. If there is a TextArea or Loader added to Accessibility, then resizing Accessibility will resize the TextArea and Loader automatically.
Watch ZIM Bubbling YouTube Video on Canvas Accessibility
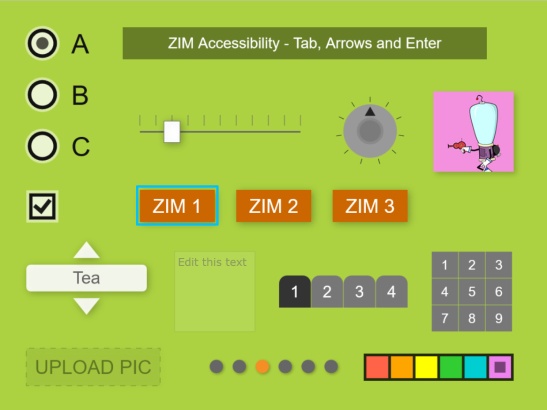
Here are examples of ZIM Display Objects that can be tabbed to (swiped to on mobile) and then ENTER (double tap on mobile) to activate or arrows used for Slider, Dial, Stepper and ColorPicker. These pop up a Select Box on mobile (currently not quite working on Android – will be soon). Zim apps have an application start and end tag. You can customize the title of these and any of the following: Label, RadioButtons, CheckBox, Slider, Dial, Bitmap, Container, Button (these buttons trigger a Waiter and a Pane), Stepper, TextArea, Tabs, Pad, Loader, Indicator and ColorPicker. Also, any shapes such as Rectangle, Circle, Triangle and Blob and the custom Shape class can be included.
The full Documentation can be found here: ZIM DOCS FOR ACCESSIBILITY. The code is quite complex, so some growing pains are expected – especially with custom readers like JAWS, NVDA, ZoomText, etc.
ABOUT ZIM
ZIM at http://zimjs.com is an open source JavaScript Framework for the HTML Canvas. You code in a text editor and view the code in a Browser. You can make visually rich games, apps, art and sites. ZIM is powered by the wonderful CreateJS with many thanks to their team!
The ZIM site features the following sections:
- LEARN tutorials on how to start and code in ZIM
- CODE ZIM Frame template and code context
- DOCS the objects and commands all defined
- NEWS latest features and articles
- ABOUT features, applications, archives, reviews, etc.
- EXAMPLES sample projects created in ZIM